鸿蒙开源第三方组件——图片裁剪组件ImageCropper_ohos 原创 精华
前言
基于鸿蒙开源系统,完成图像裁剪组件ImageCropper_ohos的构建,实现了和Android-Image-Cropper同样的功能,代码已经开源到(https://gitee.com/isrc_ohos/image-cropper_ohos),欢迎各位开发者下载使用并提出宝贵意见~
背景
ImageCropper_ohos组件是个简单、灵活、高效的图片裁剪工具,支持图片在裁剪前进行裁剪框移动、旋转、翻转(水平、垂直)的操作,并将最终裁剪结果反馈给用户。
Sample解析
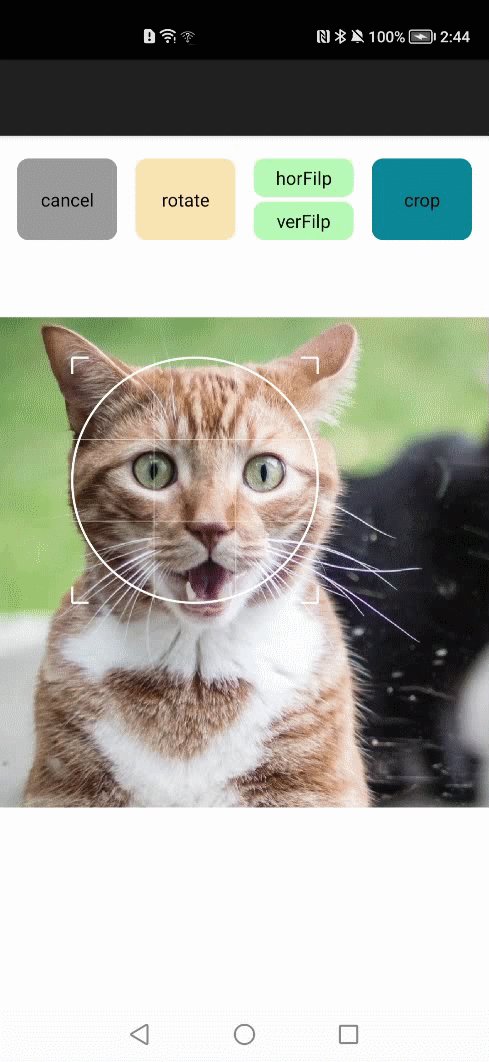
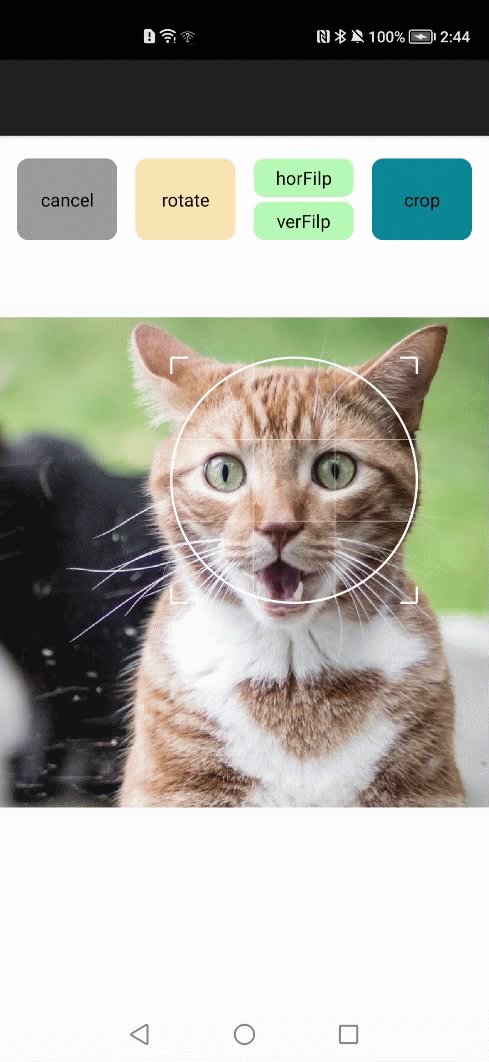
在Sample中,向用户提供了三个界面,分别是:初始界面、功能选择界面、效果展示界面。初始界面包含一个按钮,点击可进入功能选择界面。功能选择界面可对图片进行裁剪、旋转、水平翻转、垂直翻转等操作。当用户选择图片裁剪功能时,会跳转到效果展示界面,展示裁剪后的图片。
1、如何跳转至功能选择界面?
CropImage是个工具类,可以实现页面跳转功能。此处可以将下面代码放入Button按钮的点击事件中,执行下面代码可以实现从用户的初始界面跳转至功能选择界面。
CropImage.activity() //初始化CropImage类
.setContext(this)//设置上下文
.setSource(ResourceTable.Media_baochi)//传入被裁减图片的ID
.setBundleName("com.huawei.mytestproject")//传入包名
.setAbilityName("com.huawei.mytestproject.MainAbility")//传入类名
.setRequset_code(1234)//请求参数设置
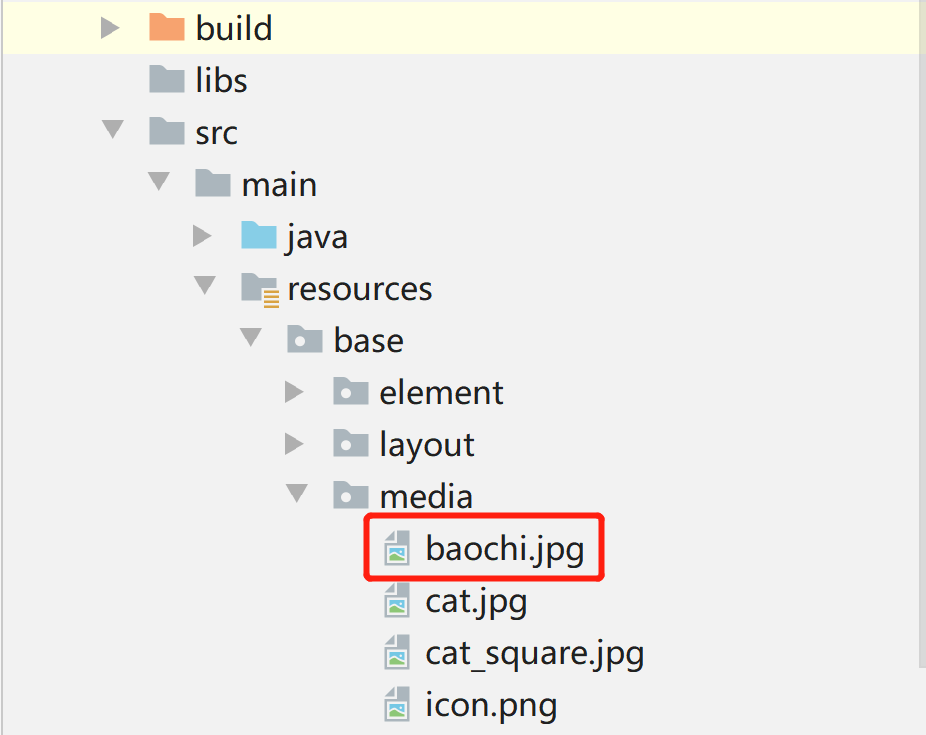
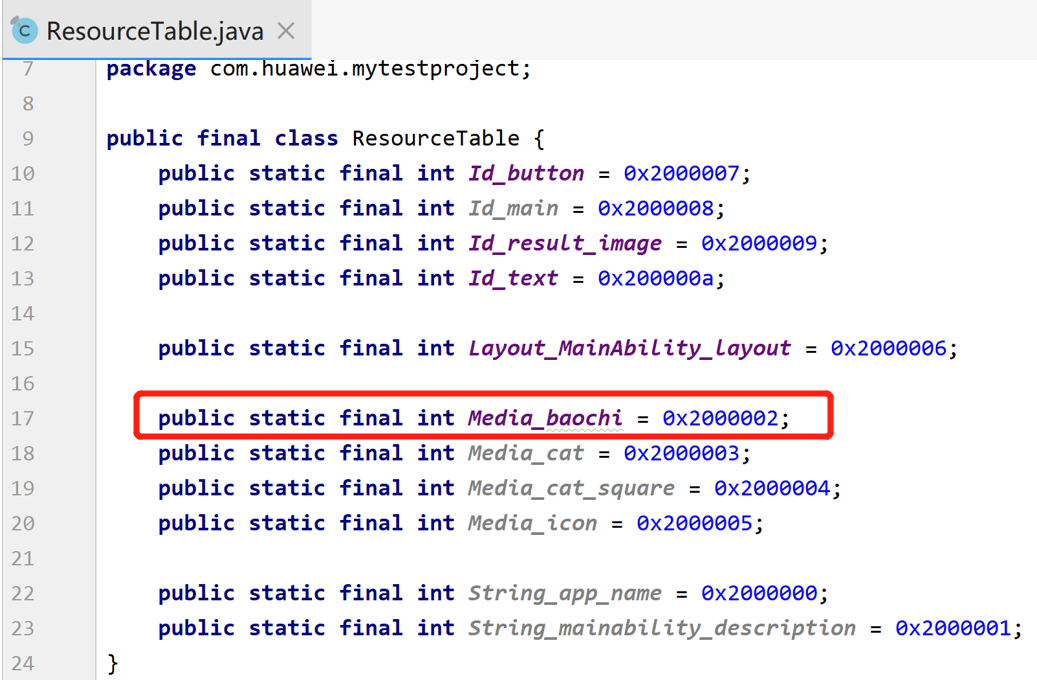
.start(super.getAbility(),this);//启动跳转关于上代码有三点需要注意,一是:为了方便大家使用模拟器运行Sample,被裁减图片使用在鸿蒙的资源管理器ResourceTable中注册过的图片。图片需放在APP项目资源文件夹resource/base/media下面,ResourceTable会扫描资源文件夹,并为每个资源注册一个int型的数值作为资源id。图1展示了图片所在位置,图二展示了图片在ResourceTable中的注册。二是:代码中传入的包名和类名是用于指定图片裁剪后返回的Ability(即效果展示界面)。三是:被裁减图片必须为正方形。

图1. 被裁减图片存放位置
 图2. 被裁减图片在ResourceTable中的注册
图2. 被裁减图片在ResourceTable中的注册
2、如何跳转至效果展示界面?
当裁剪完毕时,会根据用户提供的包名和类名跳转至效果展示界面,来展示裁剪后的图片。具体使用代码参照如下:
//裁剪方法
private void crop(Intent intentOriginal) {
...
Intent intent = new Intent();
...
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
//指定图片裁剪后返回的Ability包名和类名
.withBundleName(intentOriginal.getStringParam("bundleName"))
.withAbilityName(intentOriginal.getStringParam("abilityName"))
.build();
intent.setOperation(operation);// 把operation设置到intent中
startAbility(intent);//跳转方法
}
3、如何获得裁剪图片?
裁剪后的图片是位图格式PixelMap(原因见Library解析),本节介绍了裁剪后位图的两种获取方法。
方法一
CropImage.handleImage(int result_code , Component image);此方法需要传入一个新创建的Component,用以接收被裁剪后的位图,用户后续可以把Component加入到自己的布局中进行显示。
其中result_code为结果参数,通过这个参数判断裁剪是否成功。参数result_code可以从intent中获得,如下面一行代码所示:
int result_code = result.getIntParam("result_code" , 0);
方法二
PixelMap croppedPixelMap = CropImage.getCroppedPixelMap();此方法可以返回裁剪后的位图,用户可以根据需要自行处理。
4、 Sample效果
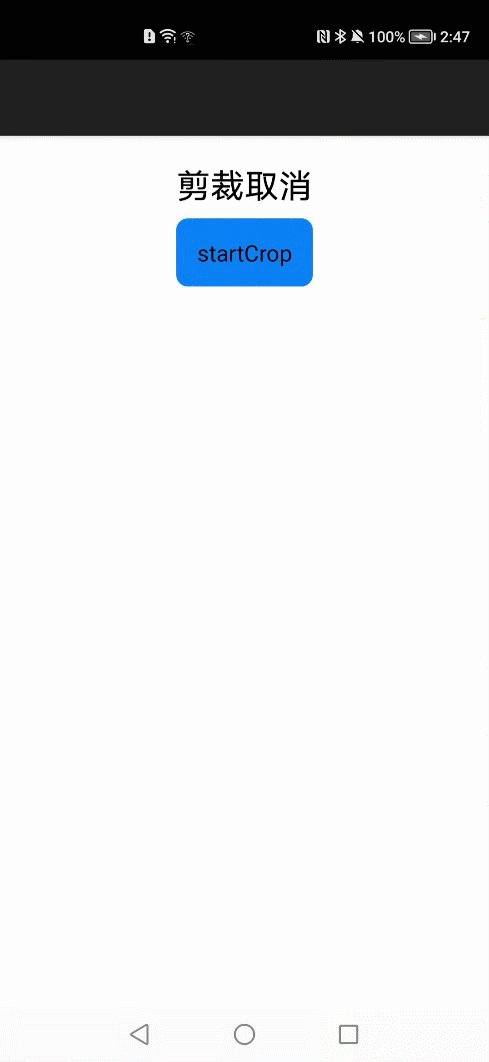
(1)初始界面跳转至功能选择界面
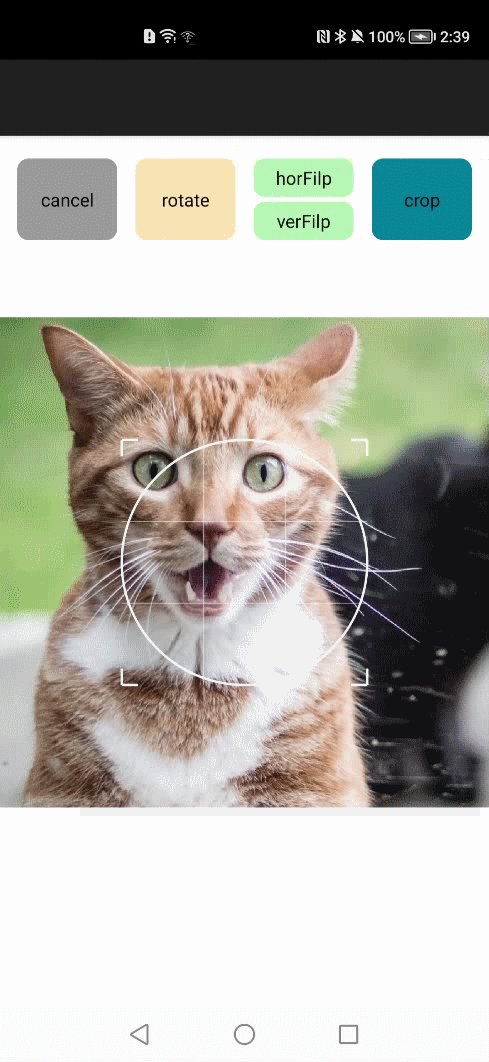
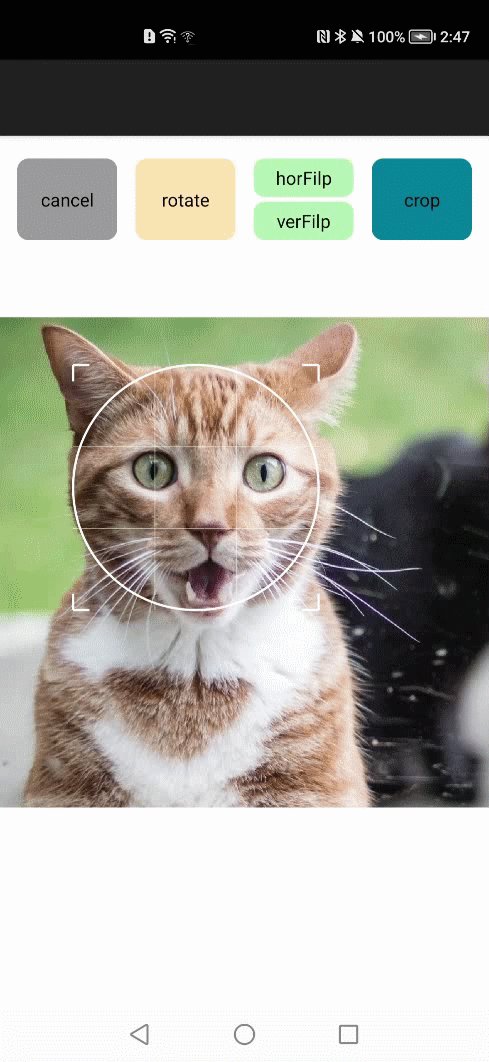
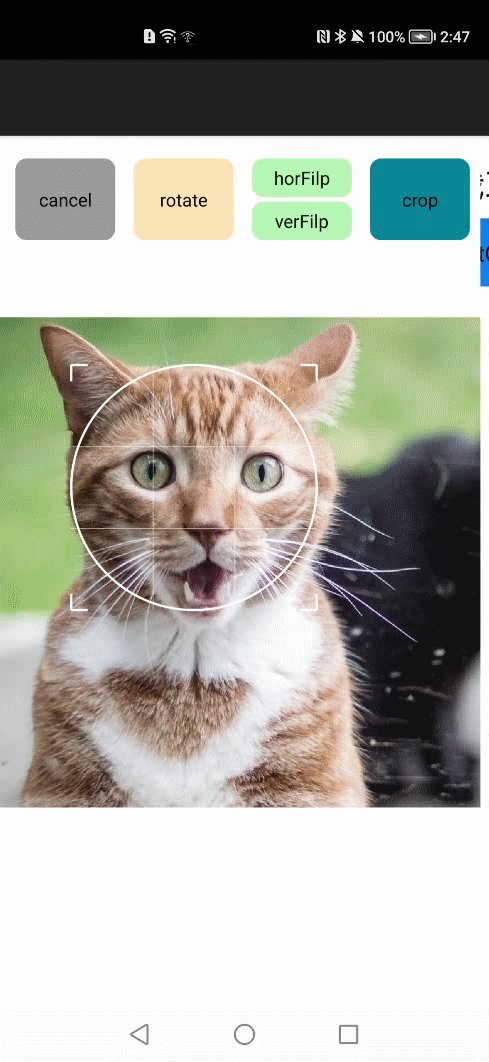
通过点击startCrop按钮进入功能选择界面,如图3所示。

图3 初始界面跳转至功能选择界面
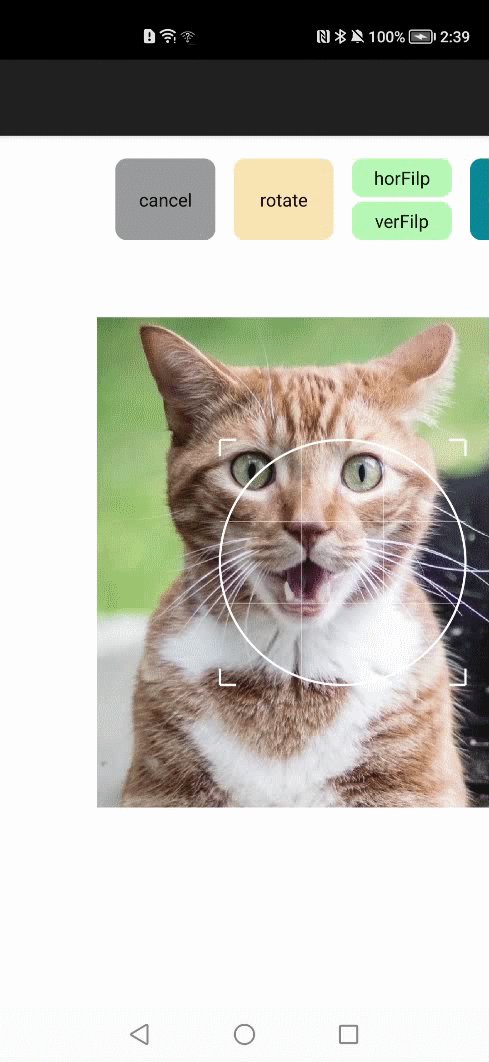
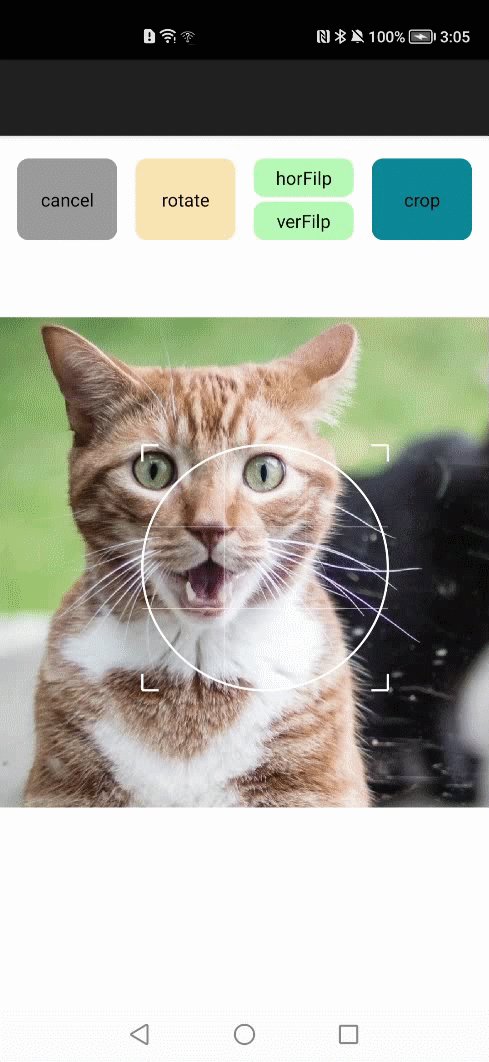
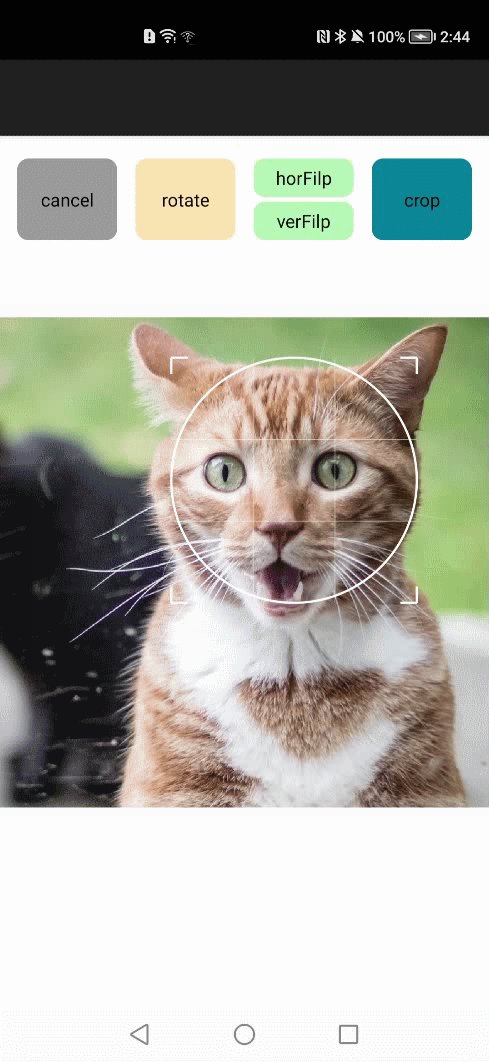
(2)功能选择界面跳转至效果展示界面
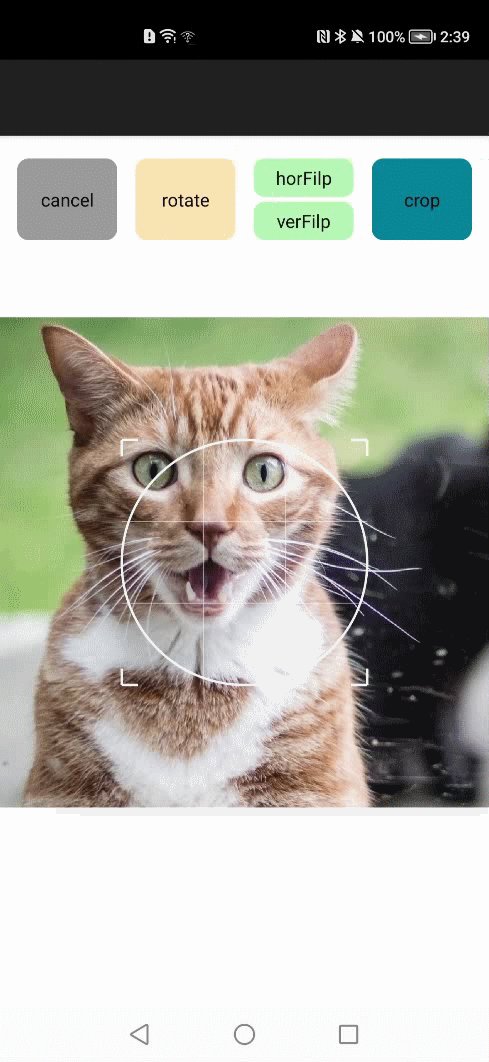
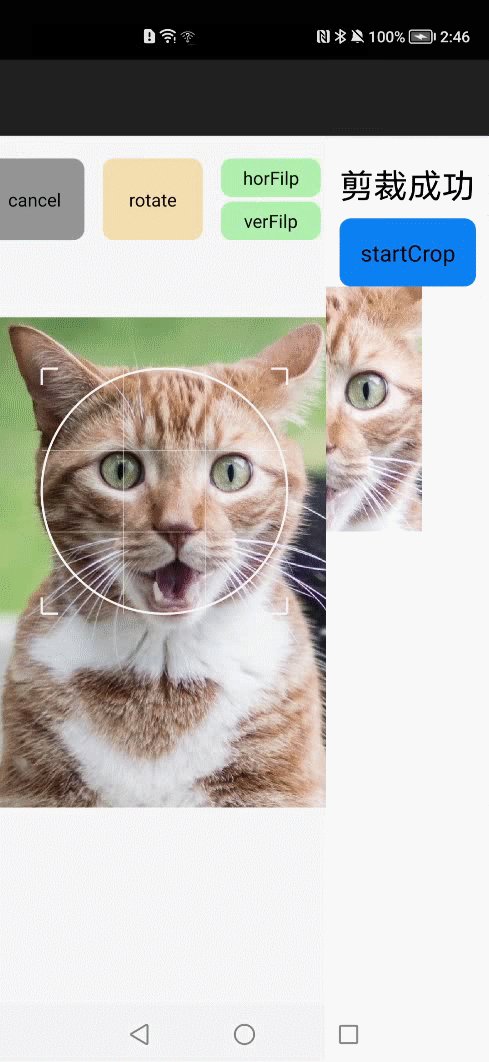
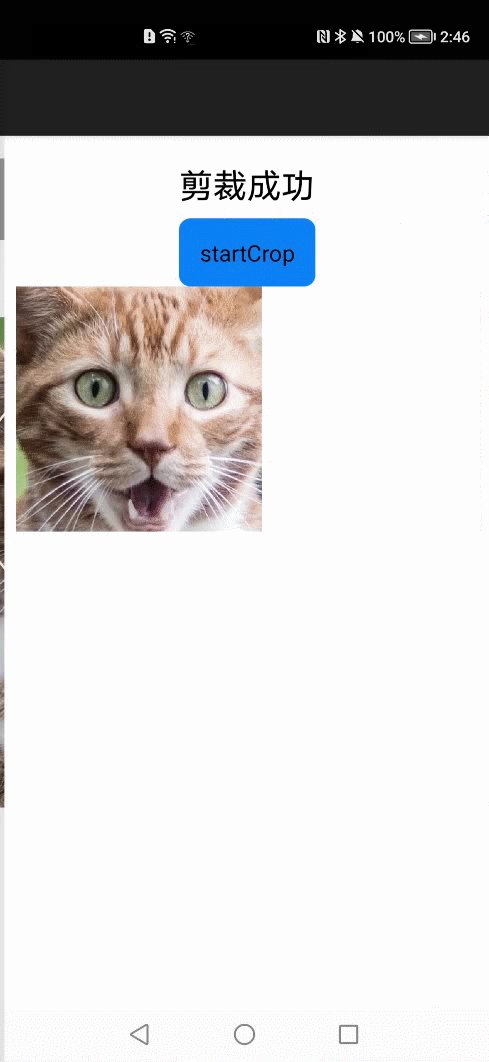
裁剪成功后,将跳转至效果展示界面,如图4所示。此时startCrop按钮依然存在,可以继续对图片进行裁剪。

图4 功能选择界面跳转至效果展示界面
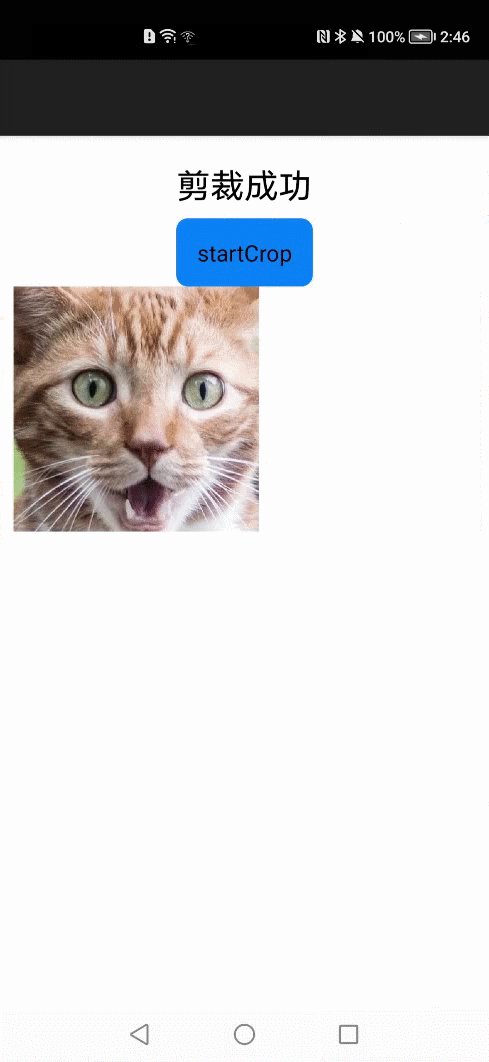
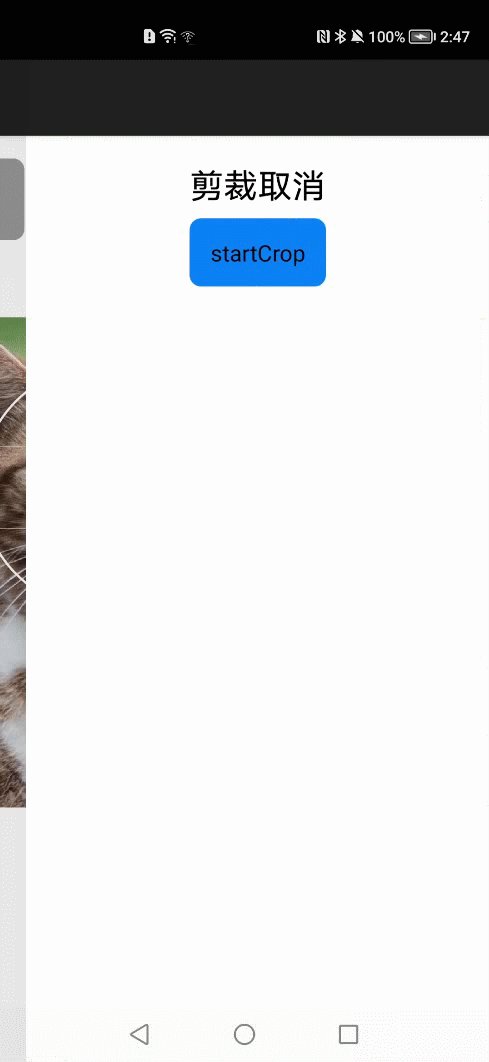
裁剪取消后跳转至效果展示界面,如图5所示。

图5 裁剪取消后跳转至效果展示界面
Library解析
Library解析部分重点介绍本组件核心功能的实现原理,包括图片裁剪、裁剪框移动、图片旋转、图片翻转(水平、垂直)四个功能。
1 功能实现
1、图片裁剪

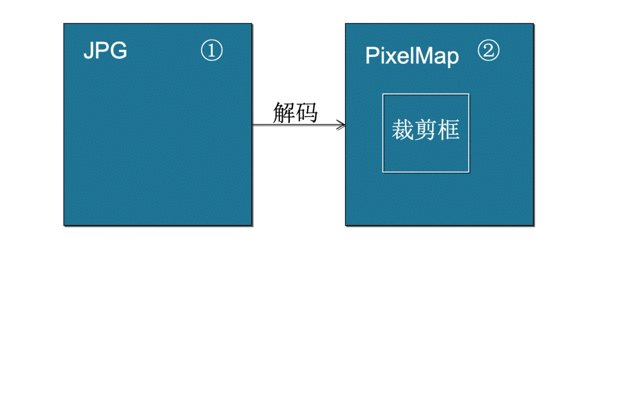
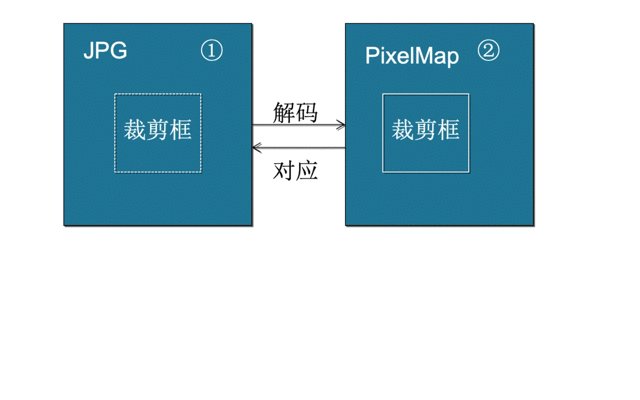
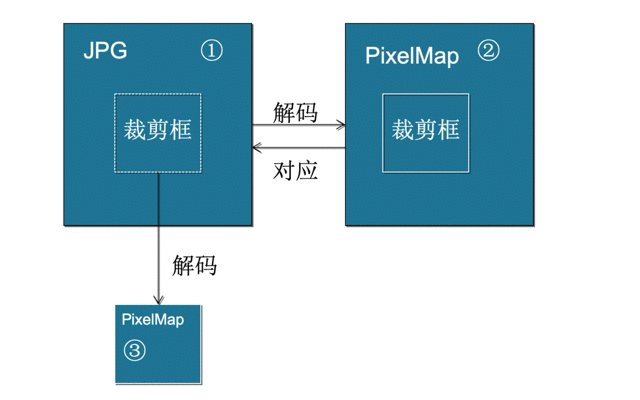
图6 图片裁剪的原理
图片裁剪的主要原理是解码和坐标对应,以下通过三个步骤对裁剪的过程进行详细讲解:
(1)如图6所示,被裁减的图片①为JPG格式(目前支持JPEG、PNG、GIF、HEIF、WebP和BMP格式),不可以直接用于图像裁剪、翻转、旋转等操作,因此,采用工具类ImageSource将JPG图片解码为对应的位图②,用户可以直接对位图进行上述操作。
//实例化一个资源选项类
ImageSource.SourceOptions options = new ImageSource.SourceOptions();
//选择解码jpg图片
options.formatHint = "image/jpg";
//实例化一个解码选项
ImageSource.DecodingOptions decodingOptions = new ImageSource.DecodingOptions();
//设置解码后的位图为可以编辑
decodingOptions.editable = true;
//解码选项可以传入一个矩形,如果不传,默认解码完整的图片
//decodingOptions.desiredRegion = new Rect(0 , 0 , 100 , 100);
try {
Resource asset = assetManager.openRawFile();
//图片资源
ImageSource source = ImageSource.create(asset, options);
//返回解码后的位图
return Optional.ofNullable(source.createPixelmap(decodingOptions)).get();
}...
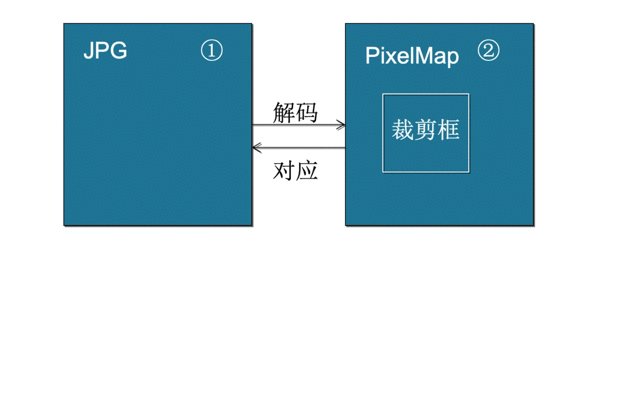
(2)在位图②中,用户拖动裁剪框选择需要裁剪的位置,此位置确定后按照坐标原理映射到JPG图片①中,如①中的虚线裁剪框所示。
图片在裁剪之前,若没有发生旋转、翻转等操作,实线裁剪框在位图中的位置和虚线裁剪框在JPG图中的位置是一样的,此时JPG图片中的裁剪区域获取较为简单。
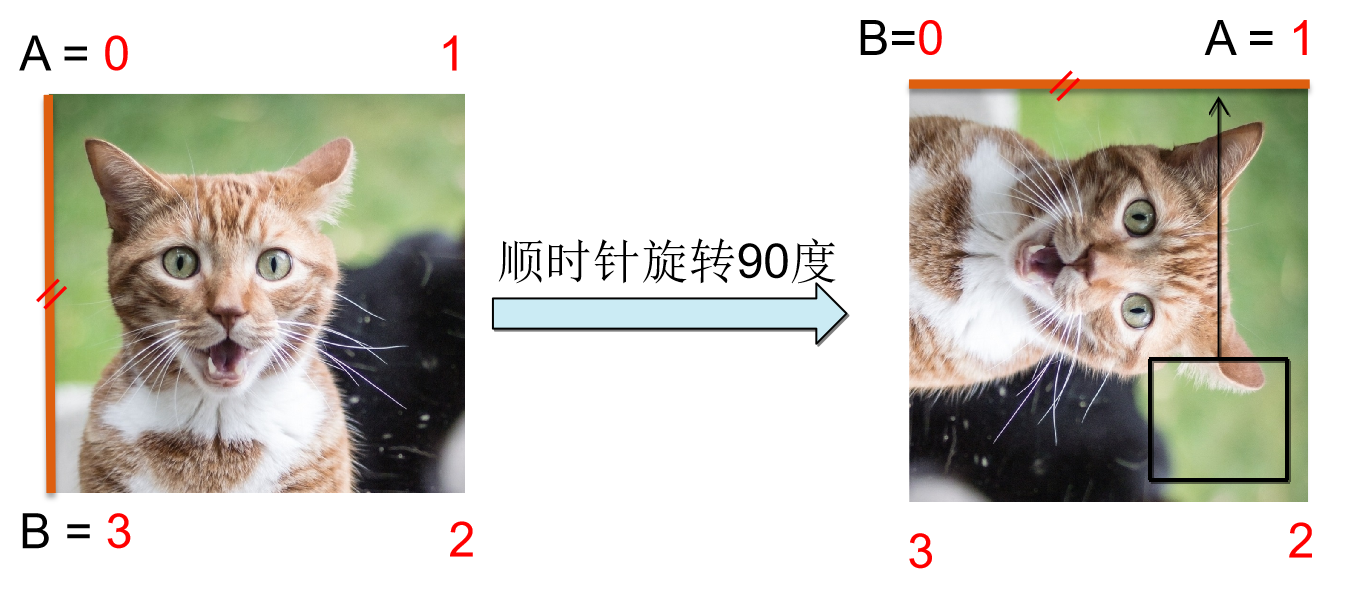
图片在裁剪前发生旋转、翻转等操作时,采用图7所示的方法获取JPG图片中的裁剪区域。以裁剪前图片顺时针旋转90度为例,将图片所在坐标系的左上、右上、右下、左下的点分别设置为:0、1、2、3,定义图片的左上角为A点,左下角为B点,此时A=0、B=3。当图片顺时针旋转90度以后,图片的A点转到了右上角,B点转到了左上角,此时A=1、B=0。
由此方法可以推算出AB边的位置,计算出裁剪框在位图中相对于AB边的位置,便可确定JPG图中需要裁剪的区域,实现坐标映射。

图7 位图的AB边确定
(3)在①中,对虚线裁剪框对应的区域进行解码,得到用户想要的裁剪图片的位图③,裁剪功能完成。
//解码
try {
Resource asset = assetManager.openRawFile();
ImageSource source = ImageSource.create(asset, options);
//返回解码后的位图
return Optional.ofNullable(source.createPixelmap(decodingOptions)).get();
} catch (IOException e) {
e.printStackTrace();
}
return Optional.empty();
}
2、裁剪框移动
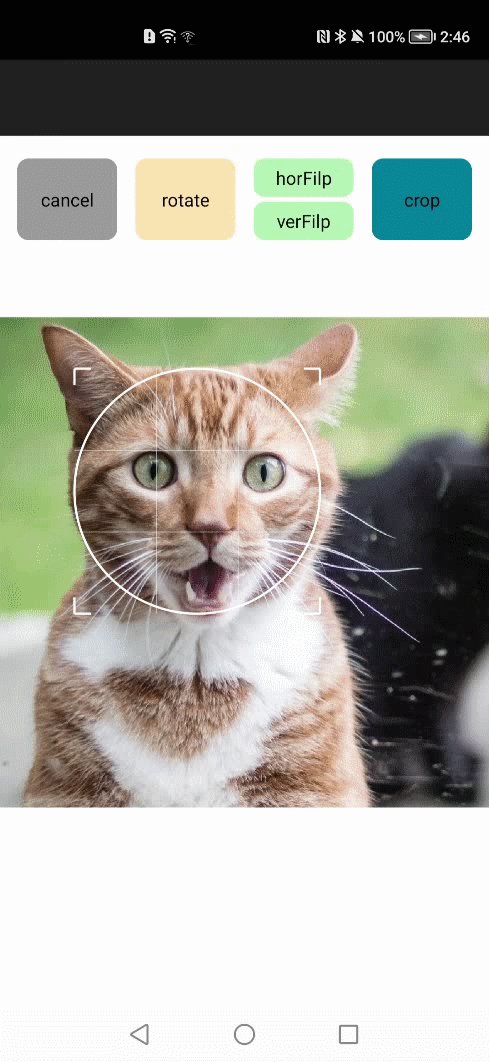
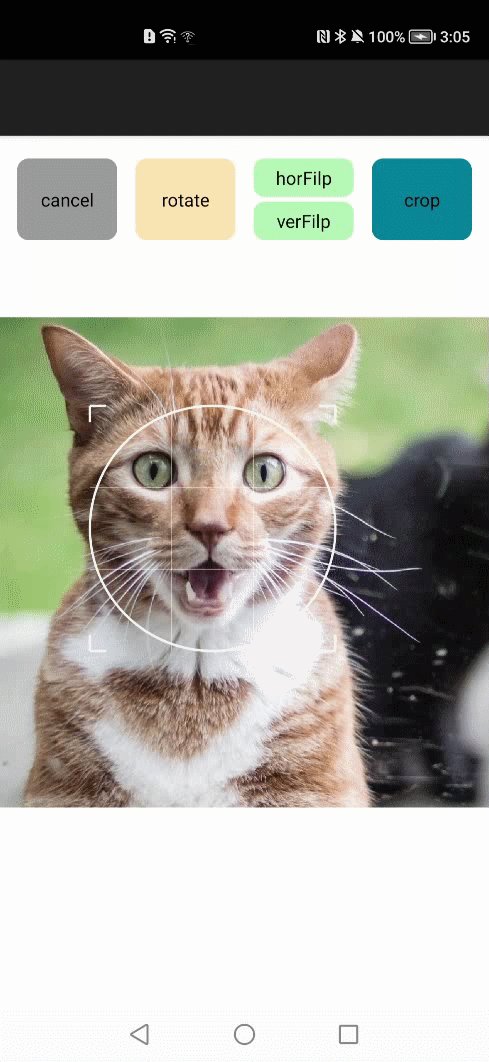
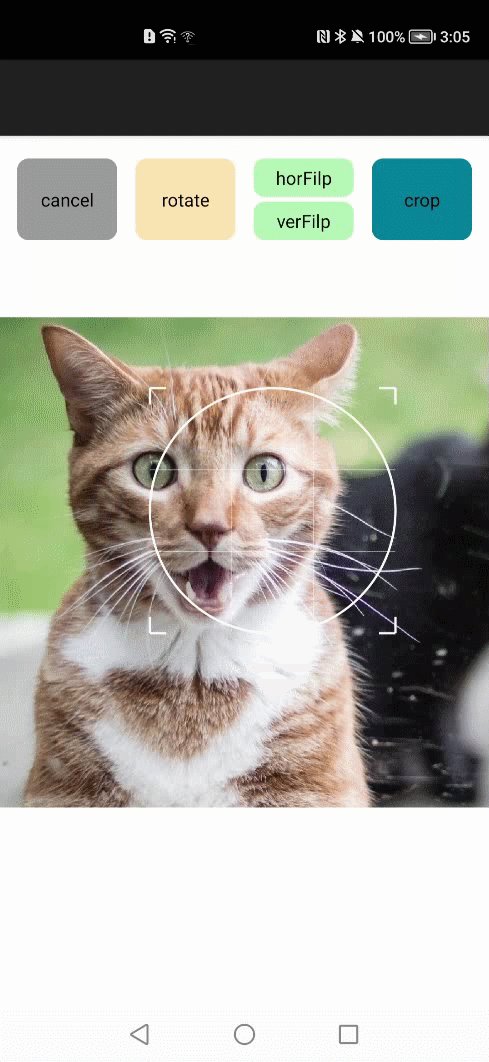
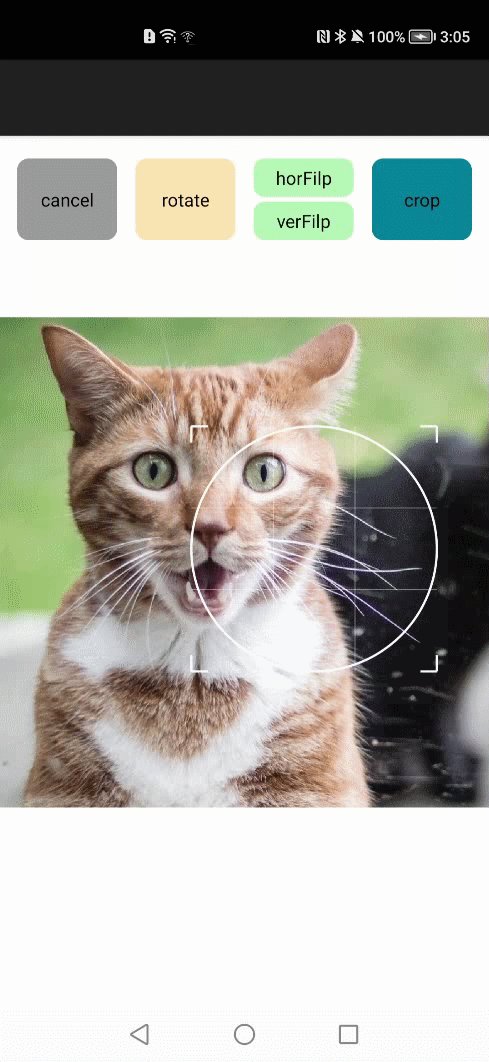
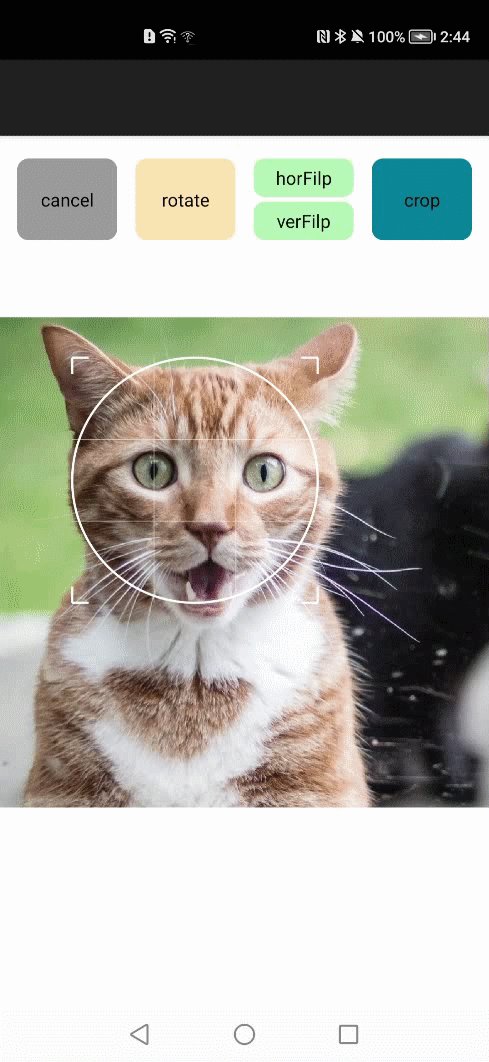
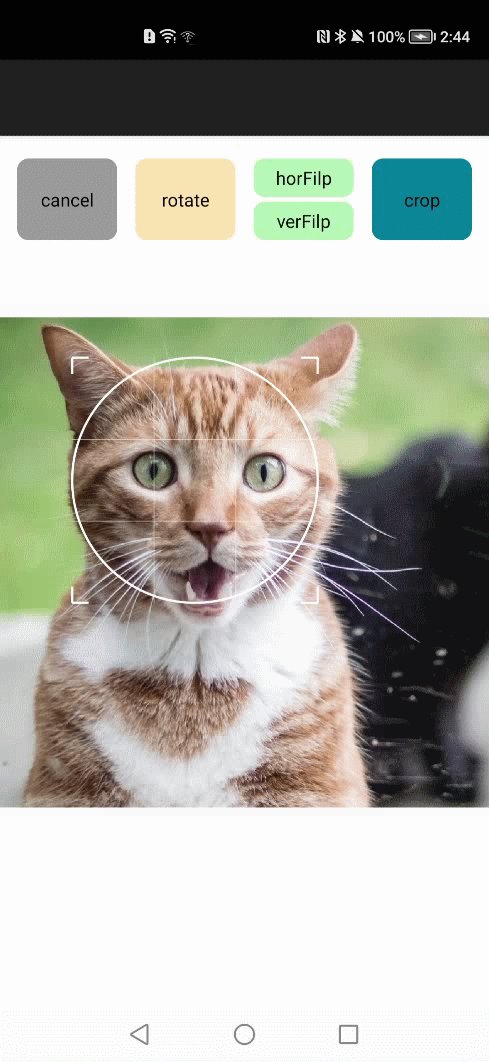
裁剪框移动的原理是:为裁剪框绑定一个单指点击事件,如果监听到了单指点击,就获取当前裁剪框的大小和位置,单击点移动后,刷新裁剪框的绘制方法,以新的单击点为中心重新绘制一个裁剪框,记录新的裁剪框的大小和位置信息,从而实现裁剪框的移动,具体代码如下,效果如图8所示。
//滑动监听
public void setSlideListener() {
//初始化滑动监听
mCropBound.setTouchEventListener(new Component.TouchEventListener() {
//创建一个RectFloat用来记录滑动之后的位置
RectFloat mScrolledClipBoundRect;
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
//获得当前手指点击位置,此位置为相对于整个屏幕的坐标,屏幕左上角x=0,y=0
MmiPoint position = touchEvent.getPointerPosition(0);
float x = position.getX();
float y = position.getY();
//获得当前裁剪框的宽和高
float width = getCropBoundWidth();
float height = getCropBoundHeight();
//获得当前图片的位置,图片所在的上下左右边的位置
int left = mBitmapUtils.getPositionLeft();
int top = mBitmapUtils.getPositionTop();
int right = mBitmapUtils.getPositionRight();
int bottom = mBitmapUtils.getPositionBottom();
//获得裁剪框位置,裁剪框所在的上下左右边的位置
float cropBoundLeft = mCropRect.left;
float cropBoundTop = mCropRect.top;
float cropBoundRight = mCropRect.right;
float cropBoundBottom = mCropRect.bottom;
//判断裁剪框的位置,裁剪框不能超过图片的边界
if ((right > (x + width / 2)) &&
((x - width / 2) > left) &&
(bottom > (y + height / 2)) &&
((y - height / 2) > top)
) {
//判断裁剪框的位置,点击事件必须在裁剪框内才可以移动裁剪框
if((cropBoundRight - width/10 > x) &&
(x > cropBoundLeft + width/10) &&
(cropBoundBottom - height/10> y) &&
(y > cropBoundTop + height/10)){
//记录新的裁剪框的位置信息
mScrolledClipBoundRect = new RectFloat(x - width / 2.0f, y - height / 2.0f, x + width / 2.0f, y + height / 2.0f);
//更新裁剪框
updateClipBound(mCropBound, mScrolledClipBoundRect);
//更新记录裁剪框位置信息的矩形
mCropRect = mScrolledClipBoundRect;
return false;
}
}
return false;
}
});
}

图8 裁剪框移动
3、图片旋转
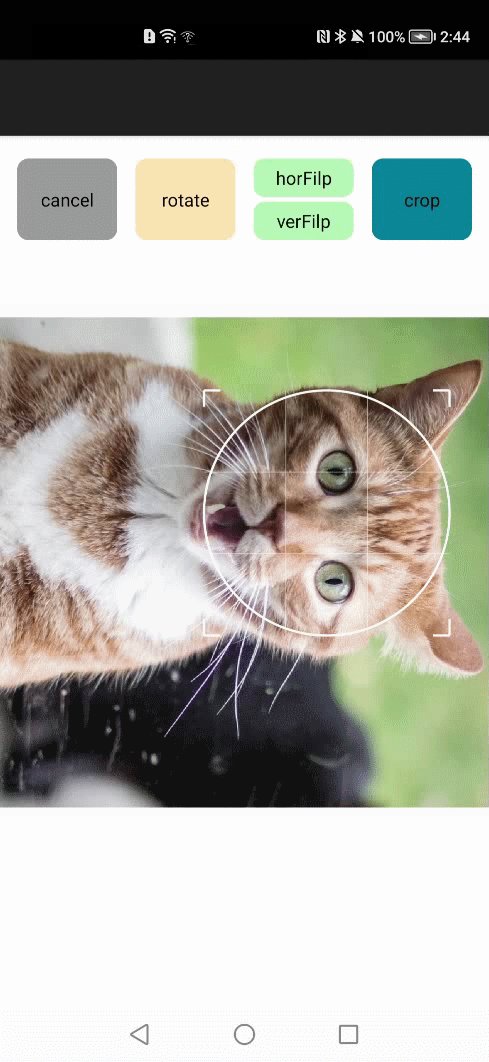
JPG格式的图片不可以执行旋转的操作,此处需要将JPG图片转换为位图。左上角水平向右为位图的X轴正方向,左上角垂直向下为位图的Y轴正方位图。位图绘制完成后进行旋转操作,以图片本身中心为中心点旋转90度。具体代码如下,效果如图9所示。
private void rotate(Canvas canvas){
//以图片中心为旋转中心,旋转90度
canvas.rotate(90 , mCropWindowHandler.getWindowWidth()/2 ,
mCropWindowHandler.getWindowWidth()/2);
}

图9 图片旋转
4、图片翻转
JPG格式的图片不可以执行翻转的操作,此处需要将JPG图片转换为位图,后续对位图进行操作。
(1)水平翻转
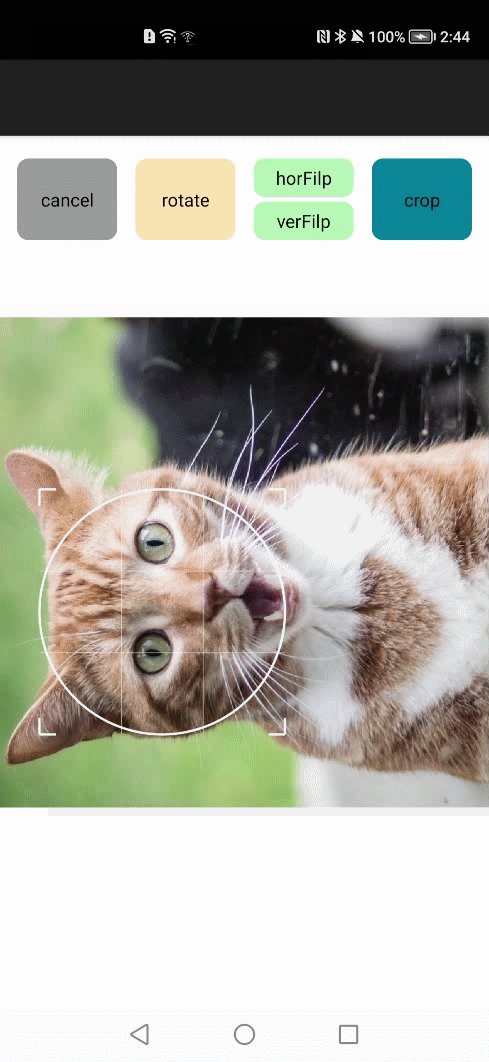
左上角水平向右为位图的X轴正方向,左上角垂直向下为位图的Y轴正方向。将位图先向X轴负方向缩放一倍,其大小没有变化,但是坐标发生变化,位图实现了以Y轴为对称轴向左翻转,最后向X轴正方向(即向右)移动图片宽度的距离,实现位图的水平翻转。具体代码如下,效果如图10所示。
//水平翻转方法(Canvas倒序执行)
private void horizontalFilp(Canvas canvas){
canvas.save();
//向x轴正方向移动
canvas.translate(mCropWindowHandler.getWindowWidth() , 0);
//向x轴负方向缩放一倍
canvas.scale(-1f , 1f);
}

图10 图片水平翻转
(2)垂直翻转
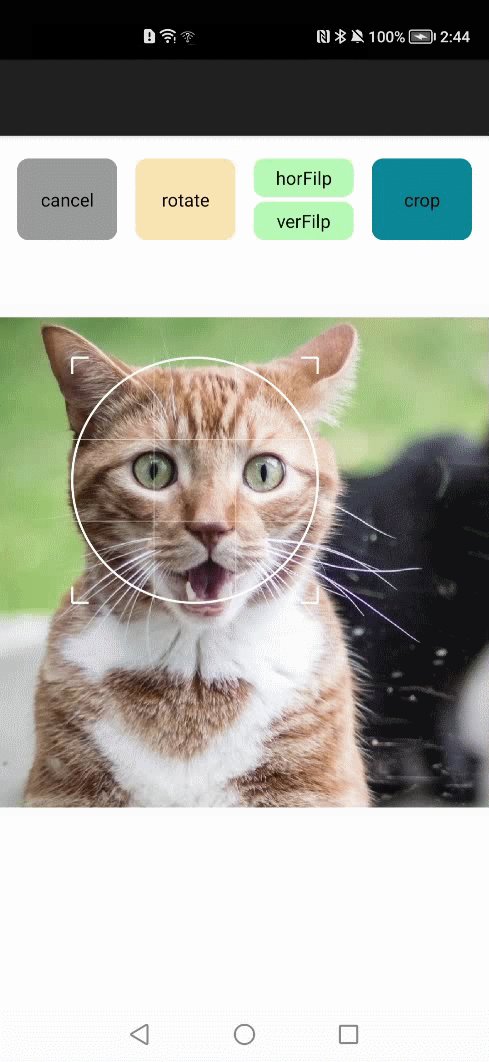
坐标系的设置与水平翻转相同。将位图先向Y轴负方向缩放一倍,其大小没有变化,但是坐标点发生变化,位图实现了以X轴为对称轴向上翻转,然后向Y轴正方向(即向下)移动图片高度的距离,实现图片的垂直翻转。具体代码如下,效果图如图11所示。
//竖直翻转方法(Canvas倒序执行)
private void verticalFilp(Canvas canvas){
canvas.save();
//向y轴正方向移动
canvas.translate(0 , mCropWindowHandler.getWindowWidth());
//向y轴负方向缩放一倍
canvas.scale(1f , -1f);
} 图11 图片垂直翻转
图11 图片垂直翻转
2、方法重写
由于鸿蒙与安卓存在大量的UI构建方式差异,因此ImageCropper_ohos组件只参考了Android-Image-Cropper所实现的功能点,完全重写了所有的实现方法。感兴趣的小伙伴们可以自行比较源码。
项目贡献人
赵柏屹 郑森文 朱伟 陈美汝 张馨心 王佳思



















这描述的也太详细了,谢谢楼主分享。
实用、细致,好文!👍👍👍
好细致!学习中...
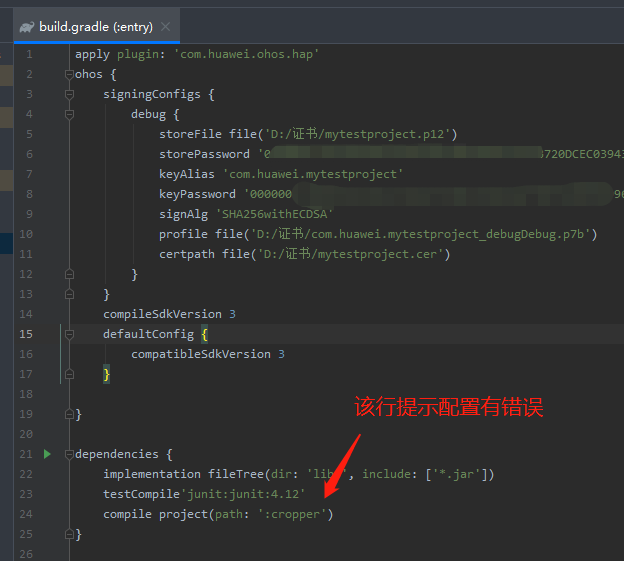
请教,源代码里entry\build.gradle,提示配置错误
DevEco Studio 2.1 Beta 2
Build Version: 2.1.0.201, built on January 30, 2021
Runtime version: 1.8.0_252-release-1649-b2 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
Windows 10 10.0
GC: ParNew, ConcurrentMarkSweep
Memory: 1998M
Cores: 6
Registry:
Non-Bundled Plugins:
您好,您遇到的问题已经修复了,代码已经更新,辛苦您再试一下~感谢支持!
辛苦了,马上学习去:)
现在提示这个
build.gradle:2: Unable to find IDE cache config file:C:\Users\fsyyh\.DevEcoStudio2.0\config,Please restart IDE!
<a href="openFile:F:\dev\hos\android-image-cropper_ohos\build.gradle">Open File</a>
我的IDE是2.1版本了,怎么找2.0的目录去了
重新下载试试。可能是没有下载好。这个git不大会用。
重新下载后可以了。终于可以好好学习了。谢谢:)
哈哈~一起学习~一起进步~